


商务服务公司 & IT解决方案多用途响应式网站模板 by erramix

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes

Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

构建构建HTML模板 by AHMED_ALI_TARIQ

BrixalBuilding -建设和建设网站模板 by AHMED_ALI_TARIQ

Technoxit | IT解决方案 & 商业服务多用途响应式网站模板+ RTL by Softivus

SLE -清洁极简多用途HTML5模板 by KovalWeb

CarShine -汽车维修服务多页面HTML5网站模板 by zrthemes

Flynow:响应HTML模板机票预订 & 旅行计划 by uiparadox

护理-医疗响应HTML5网站模板 by zrthemes

巴士和长途汽车租赁网站模板 by ZEMEZ


技术同步- IT解决方案 & 商业服务数字代理HTML5网站模板 by uiparadox

清洁服务HTML5响应式Bootstrap5网站模板 by AminThemes

RedTheme - IT解决方案 & 商业服务多用途HTML5网站模板 by zrthemes

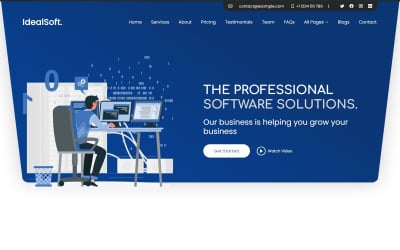
IdealSoft It解决方案 & 软件设计网站模板 by zrthemes

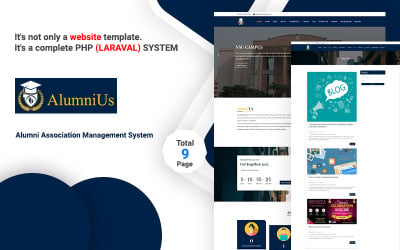
校友- Laravel协会管理系统网站模板 by bitspeck

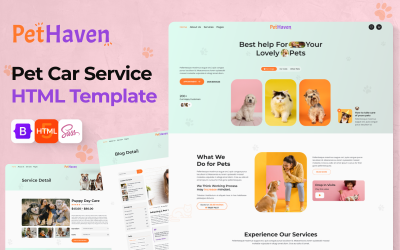
宠物天堂-宠物护理服务HTML 5模板 by uiparadox

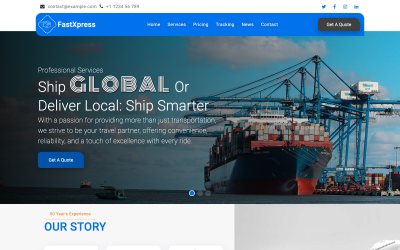
快讯-物流和运输网站模板 by zrthemes

PrimeProperty -房地产代理多用途网站模板 by zrthemes

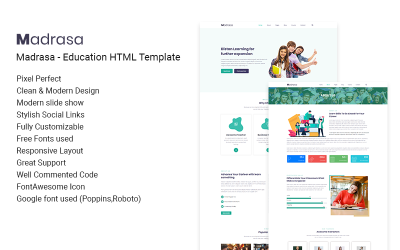
Madrasa -创意公司 & 教育HTML网站模板 by bitspeck

用于医疗的HTML5模板 & 医疗市场 by CoderExpress


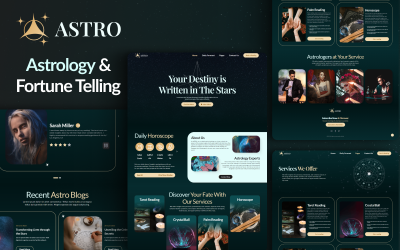
Astro:释放宇宙洞察与占星术爱好者的HTML主题 by uiparadox

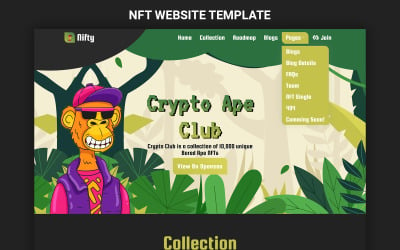
俏皮-比特币加密货币,加密交易,NFT网站模板 by zrthemes

Neykart -多用途电子商务HTML5网站模板 by DevJEY

TemplateTitan |多用途网站模板 by 寻找TemplateDirectory
 SALE
SALE
BuildZone -建设多用途的HTML模板 by zrthemes

Corzo |咨询金融-多用途高级HTML5网站模板 by AHMED_ALI_TARIQ

Hostone - Domain & 托管响应式网站模板 by zrthemes

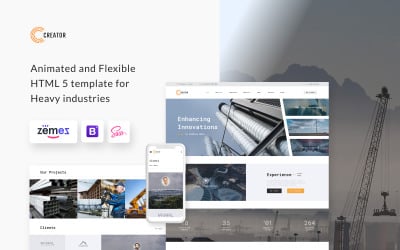
创造者-金属加工公司多页网站模板 by ZEMEZ

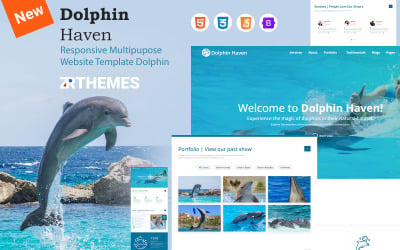
海豚港-动物 & 宠物网站模板 by zrthemes

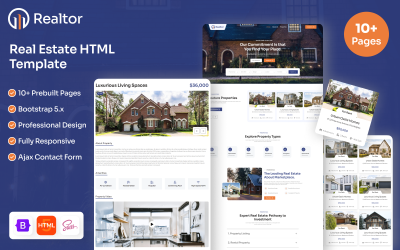
房地产经纪人-房地产代理Bootstrap HTML5网站模板 by uiparadox
5个最好的HTML网站模板与延迟加载效果2024
| 模板名称 | Downloads | Price |
|---|---|---|
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 234 | $38 |
| 商务服务公司 & IT解决方案多用途响应式网站模板 | 120 | $19 |
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 437 | $39 |
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 363 | $39 |
| Monstroid2 -多用途高级HTML5网站模板 | 1,877 | $39 |
最好的HTML延迟加载模板
你有没有想过为什么在谷歌获得职位是一个巨大的挑战? 即使是一件小事也可能成为失败的原因. 例如,长加载页面. One of the reasons why sections don't open faster than a turtle will make its way - many images. It's worth mentioning that your website will close if the user doesn't see the desired page within the first 5 seconds. 这种情况很常见,有必要处理一下. 我们有优秀的网站设计- HTML延迟加载模板. These ready-made themes have a common feature - the use of technology that optimizes loading section speed, 由于可选的图像显示. 我们将在下面更详细地讨论. 阅读,并开始选择一个合适的外观.
谁需要HTML延迟加载模板
有几家公司需要这种效果.
下面我们列出了这些企业:
- Online stores or businesses with many pictures on the sites need to buy our goods. Sometimes optimized website speed significantly reduces the duration of loading sections.
- 那些拥有更快网站的竞争对手必须购买这样的布局. 所以你需要跟上,比其他网站做得更好.
- 公司在PageSpeed Insights上的评分高达50分,需要改变它.
- 公司选择不强大的托管, 这不会拖你的图片数量或重量, 需要选择我们的商品.
- Businesses with more than half of visitors from mobile devices would have a positive effect from installing Templateog体育首页 goods.
所以,我们的主题在集合中带来了显著的效果. 在了解了众所周知的优点后,你会很快决定购买.
HTML模板延迟加载的好处
我们正在制定我们每天为客户提供的项目清单. 这就是为什么人们不会看到过时的技术或设计效果. 相反,只有最新的设计才值得你考虑. 在上面的列表中,你会得到一个适合网站的外观. 在那里你会发现不同网络工作室的作品. 它们在样式、页面的逻辑布局和附加功能方面有所不同. You'll find the following among the valuable additions in the product description.
一些布局
就像一种不同的表情. So, buyers receive entirely different looks that consider the needs of various businesses. These solutions are usually popular among advertising agencies with many diverse clients. Having bought a special license, you may use the layouts several times for customers' projects.
响应设计
网站在智能手机、平板电脑、笔记本电脑和电脑上看起来很棒.
seo友好
这样的功能会影响你在Google, Yahoo和类似系统中的推广. After all, thanks to several implemented tasks, search engines become more friendly to your website.
下拉菜单
通常,这个组件是人们访问网站时看到的第一件事. 就浏览量而言,它只能与滑块竞争.
Parallax
这种技术 是另外一个最受欢迎的名字吗, 著名的, 而且时髦了一年多.
不同的部分外观
Naturally, the appearance of the sections on products and about the company should look different. 因此,web开发人员为这些部分制作了单独的布局. 因此,您可以获得博客,画廊,团队,关于我们,公司历史等.
To make the right choice, you should read the detailed description of each good and watch the demo. 因此,我们希望您有一个富有成效的观看和一个有利可图的购买.
记得访问我们的 销售页面, where you'll find fantastic discounted goods, additional graphics, and popular video content. 除了, we advise you to learn valuable data about other services for setting up and installing purchased themes.
HTML延迟加载模板常见问题解答
如何获得更多主题?
请按此链接发现HTML网站的所有优惠. 记住,我们有不同的货物CMS - WordPress, Shopify, PrestaShop, and Joomla.
如何编辑HTML惰性加载模板?
To make all the adjustments correctly, please read the instructions from the web developer. You receive it immediately after payment or see it in your CMS under the name of the installed product. Furthermore, the documentation contains detailed descriptions of the most popular customizations. 因此,你甚至可能不需要其他专家的帮助.
如何选择HTML延迟加载模板?
在大多数情况下,可以通过查看演示来回答这个问题. 这个预览显示了网站在设计安装后的样子. At the same time, you even see separate demos for smartphone, tablet, and laptop users. 要做到这一点,请转到演示最顶部的图标. However, remember to read the description to find out if there are all the functions you need. 还有关于额外奖金的信息. 礼物可能是高质量的图片,添加的插件,免费的支持,等等.
如何获得折扣?
请访问折扣页面. 所有的促销优惠都在那里收集. 定期访问此页面并查看新优惠.
