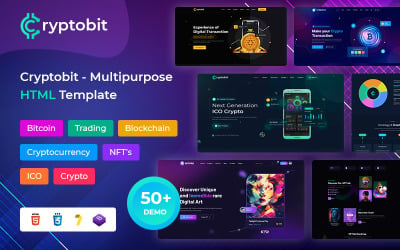
IT- soft - IT解决方案和多用途HTML5网站模板
og体育首页ONE -无限下载 $14.10/mo
IT-Soft – IT Solution & 商务专家HTML模板 是一个完全响应咨询模板建立在Bootstrap4 x, HTML5, CSS3, JavaScript, j查询. 这是一个现代精心制作的HTML5模板,可以用于咨询网站. 这是高度可定制的-在平板电脑和移动设备上看起来很棒. 我们包含了一个文档文件夹来描述代码结构. 我们包含了web开发的最佳实践-你可以基于Bootstrap或Grid 1170px创建伟大的网站布局.
Dream-IT 我们非常积极地为我们的客户提供支持. 时刻准备着支持. 因为我们认为这是我们的责任. 让客户满意是我们的目标. 请检查我们的个人资料,并阅读我们的客户对我们的支持反馈. 我们获得了模板怪物的支持奖. 所以你可以相信我们的专业,购买我们的产品. 希望您对产品满意.
Template Features:
- 100%全响应
- Built In Bootstrap 4.4.2.x
- All Image Included
- 15+ Unique Demo
- 45+ Inner Pages
- Free Support
- WordPress可用版本
- Clean Code
- 即将到来的另一个家
- 24/7 Support
- Fast, Lightweight & Powerful
- Floating Menu on Mobile Devices
- 平滑过渡效果
- Awesome Unique Look
- 跨浏览器优化
- 支持团队非常好
- Clean & Commented Code
- Flexible Layout
- Advanced Typography
- w3c validator
- Valid HTML5 & CSS3
- 基于Bootstrap构建
- 单+多页模板
- 集成羽毛图标
- 超棒的定制滑块
- 简单的客户端路由(基于页面)
- Unlimited Sidebars
- 详细的文档
- 包含无限页面
- Google Fonts
11 July 2023
- New Home Pages Added
- 新增内页
- New Design Added
- Fixed Others Issue
- New Coding & CSS Added
- Update File
13 April 2023
- New Home Pages Added
- 新增内页
- New Design Added
16 February 2023
- New Home Pages Added
- New Images Added
- New Coding Added
- Improve Design
07 November 2022
- Fixed Others Issue
- New Coding Added
- Modify Design Quality
25 August 2022
- Improve Design
- 响应式设计改进
- New Preloader Added
- New Images Added
- New Coding & CSS Added
30 May 2022 Update
- 使命愿景页面新增
- Career Page Added
- 新增职业详情页面
- New Image Added
- New Coding & CSS Added
25 July 2022 Update
- New Coding Added
- New CSS Added
- New Image Added
- Fixed Others Issue
2021年10月7日更新
- New 2 Demo Added
- Update New File
2021年9月19日
- New 2 Demo Added
- Inner Pages Added
- Fixed CSS Issue
19 May 2021 Update
01. 再次添加3个新演示
01. Update All Version
04 March 2021 Update
01. Added New 4 Demo
02. Fixed Another Issue
06 Jun 2024 Update
01. Added New 2 Demo
02. Fixed Another Issue
2024年8月3日更新
01. 新增更新推特图标.
02. Fixed Another Issue
2024年8月28日更新
01. 新增更新推特图标.
02. Fixed Another Issue
http://prnt.sc/RpFBurcjLRn4
Changelog
2021年9月19日 New 2 Demo Added Inner Pages Added Fixed CSS Issue 19 May 2021 Update
-
再次添加3个新演示
-
Update All Version
04 March 2021 Update 01. Added New 4 Demo 02. Fixed Another Issue
2021年10月7日更新 01. New 2 Demo Added 02. Update New File
24/11/2021 01. Added Some New Demos
30 May 2022 Update 使命愿景页面新增 Career Page Added 新增职业详情页面 New Image Added New Coding & CSS Added
25 July 2022 Update New Coding Added New CSS Added New Image Added Fixed Others Issue
25 August 2022
Improve Design 响应式设计改进 New Prelodear Added New Images Added New Coding & CSS Added
16 February 2023 New Home Pages Added New Images Added New Coding Added Improve Design
13 April 2023 New Home Pages Added 新增内页 New Design Added
11 July 2023 New Home Pages Added 新增内页 New Design Added Fixed Others Issue New Coding & CSS Added Update File
Updated 27-08-2023 新增内页 新的编码和CSS添加 New Images Added Fixed Others Issue
2024年2月19日更新 新增登陆页面 New Animation Added Fixed Others issue 新的编码和CSS添加
Update 24 Jun 2024 新增2个主页 New Animation Added Fixed Others issue 新的编码和CSS添加
2024年8月3日更新 添加更新推特图标 Fixed Others issue 新的编码和CSS添加
Update 28 August 2024 添加更新推特图标 Fixed Others issue http://prnt.sc/RpFBurcjLRn4
7本产品的评论
3对本产品的评价